
ArtAlly
ArtAlly's concept is a mobile app that would provide a platform for creative individuals in higher education and in the professional field to develop mentor-mentee relationships.
In this project, I worked with a back-end developer to plan, code, and design the app. As the UX Designer for the team, I designed a mobile app using Adobe XD and provided files that would be compatible with X-Code for the back-end developer.
Note: This project was created in 48 hours as a submission for the world's largest female and non-binary hackathon, Technica.
Personas
Our personas for this app were based on professionals in the creative industry and students at traditional four-year colleges.




Ideation
During ideation of this app, my team posed a few questions about the app including:
How do students show their personalities and interests?
How can they find a mentor right for them?
Who can sign up to be a mentor and mentee?
As we brainstormed, we decided that hashtags can be used to show general interests in the creative field. Moreover, we decided having an option to scroll through photos provided in mentor/mentee profiles would allow individuals better understand one another before reaching out to the network. Finally, we decided that the app should be available to traditional four-year college students through partnering with university career services. As for mentors, anyone with a career can sign up for the position.
Visual Identity+ Low-Fidelity Wireframes
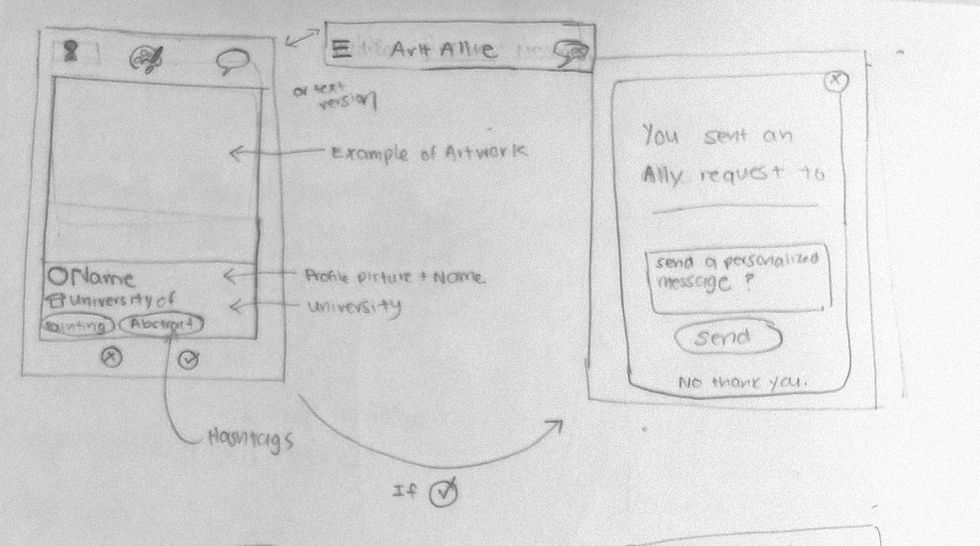
Once I had a general vision of what functions the platform should provide, from there I started mapping out the information architecture and sketched the wireframes that would become the base of the platform's screens. After that, I developed the visual identity of that app.




Final Product + Takeaways
Due to the 48 hour time constraint of the hackathon, only 6 screens and a menu were created for the platform. The biggest challenge posed during this project was figuring out how to send connect the design with the back-end, as it was my first time working with a developer. Moreover, it was the back-end coder's first time working with a designer.
The major takeaway from this project was learning collaboration practices between front-end and back-end developers on a mobile development team.
One major improvement that could be implemented is designing a page and/or function that verifies a student's status.







